|
最近火了一种设计字体,那就是苏宁易购的818字体,无处不在,字体比较有新意,所以很容易被人记住!很多人不知道这种字体是怎么设计出来的,其实软件只是个工具而已,用ai软件也可以,用ps软件也可以,今天我们用ps来设计同样风格的字体520,毕竟情人节马上到了,我们就以520这几个数字为案例做讲解!此教程有不足之处还望各位大神谅解!只代表漫品购原创教程中心老师的个人观念,方法还有很多种,当然还可以做出更好效果!希望大家共同进步!
二:在画布上用文字工具在画布上打上数字520这几个字,字体为苏新诗卵石体
三:把图层里面把字这个图层栅格化处理,为了让字更能接近设计的字体,所以要做一定修改和调整!
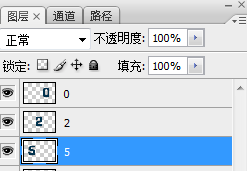
四:分别把数字520图层分别复制分成3个单独的图层,每一个图层有相应的数字5、2、0

五:新建一个图——选择椭圆选框工具——按住shift键在数字5下面部分拖动形成一个正圆———填充一个颜色(随便选择一个颜色)——选择椭圆选框工具在圆圈的中间——按Delete键删除中间多余的颜色——取消选区Ctrl+d
六:复制一个圆圈图层,把复制的圆圈图形放在数字5上面部分,缩小80%左右,形成一个有点像8字的造型
七:把底下的数字5图层的眼睛关掉,修改我们刚绘制好的2个图层,让它的造型更接近数字5一些,用钢笔工具删除多余的地方
八:同样的方法把数字2和0也修改成圆形的创意造型
九:我们先从数字0开始做效果,按住Ctrl键在0图层图像位置用鼠标点击一下,让画布中0图像变为选区!
十:在渐变工具中选中红色和蓝色艳丽的颜色,选择菜单栏里面的径向渐变,在数字0中间位置往边上拖动,直到达到满意效果后为止!
十一:同样的方法把每一个图像元素按不同颜色去填充
十二:把背景填充一个暗色调的蓝色,依次把其他图像元素按前面的方法,进行细微的调节和填充渐变颜色!
十三:在缺口处添加一个圆形,图像元素上面新建一个图像,画一个跟图像元素一直大小的圆形,用2种颜色渐变,找缺口颜色选择相反的颜色(比如它本身是亮色蓝色调,我们就选择一个蓝色暗色调跟它形成对比)
十四:同样的方法把其他几个缺口的地方也修改成一个圆形渐变效果
十五:在数字5和数字2有个交汇的地方,我们添加依次透明效果,让它不那么生硬看起来更和谐一些,步骤(比如:5数字下面部分是一个图层,而且它在图层下面层,我们复制一个,把复制的这个图层,放在数字5上面部分元素图层之上,点击键盘上1-9数字,调节它的透明度),通过这个方法,我们做出来的效果如下
最后加了一些装饰字体后效果就出来了,最终效果图! |